carflow manager
How many dealerships
stay open 24/7?
I helped redesign the Carflow admin area 5 years ago, at their home base in Niel, Belgium.
Industry
Automotive
Platform
Web Application
Project type
ReDesign
Stage
Mature Product
When
2015
I helped redesign the Carflow admin area 5 years ago, at their home base in Niel, Belgium.
Industry
Automotive
Platform
Web Application
Project type
ReDesign
Stage
Mature Product
When
2015
Often times we feel the need to choose between profit and quality, money and ethics, short-term wins, and delayed but sound structures. And that erodes our will to enjoy life to the fullest.
Not being led by fear enables us to affect the change and shape the world we dream of.
When we do what we enjoy, and serve others with our energy, expertise, and passion, that is when we are the best version of ourselves.
It takes teamwork to make sure your project is executed on time, on budget, and right, the first time. So I expect the same from you.
When you work with me, you’re talking directly to the strategist, the maker. I look forward to becoming a valuable part of your team, fully invested in the success of your business as a reliable partner.
Often times we feel the need to choose between profit and quality, money and ethics, short-term wins, and delayed but sound structures. And that erodes our will to enjoy life to the fullest.
Not being led by fear enables us to affect the change and shape the world we dream of.
When we do what we enjoy, and serve others with our energy, expertise, and passion, that is when we are the best version of ourselves.
Often times we feel the need to choose between profit and quality, money and ethics, short-term wins, and delayed but sound structures. And that erodes our will to enjoy life to the fullest.
Not being led by fear enables us to affect the change and shape the world we dream of.
When we do what we enjoy, and serve others with our energy, expertise, and passion, that is when we are the best version of ourselves.
For 4 months I lived and worked in Anvers, Belgium with the Carflow team, coordinating the redesign efforts with the marketing, development and local design team.
I was contracted to redesign the administrative interface that is used by sales agents in dealerships when managing stocks, building offers, promoting cars and scheduling daily operations.
Carflow Manager is the administration component of the product. It’s actually where the magic happens for dealrs across

Carflow is a web application that allows hundreds of dealeships across Belgium, Netherlands and Luxembourg to manage, coordinate and promote their inventory.
?
improve the chances of the sales team to close deals
white label to create new revenue stream
create a concise visual language that increases speed when scaling
increase the usability, learnability and speed of operation, leading to satisfaction
Also by making it responsive, it becomes usable on mobile devices leading to ease of use in showrooms.
I had to balance bias-filtered feedback received from customers with UI & UX design directions of 4 stakeholders.
Accounting for the technical limitations of the legacy platform when designing the search and filtering functionality.
All the while considering the pressure of delivering specs for an enterprise level software, aiming to get into production in 2 months.
I was recommended to Wildstream by a recruitment agency, as a decent solution for their design needs. Thank you EDUROM for the opportunity!
In February of 2015 I had a Skype meeting with Frederic, one of the managing partners and he shared his vision: how the Carflow‘s redesign would be the stepping stone for pushing the app as a leader on the market in Benelux and also the core for a series of innovations when it comes to shopping online (think VR, AR, virtual showrooms and assistants).
I was excited by his pitch and towards the end of the meeting we were already discussing the next steps of our collaboration!
Later on I would be invited to contribute to the Dealer 2020, a 5yr project which involved all the employees in an coordinated effort to establish a solid milestones and vision for what a dealership should be in … 2020. I came to appreciate Frederic a lot for his business acumen and leadership tact and also long for his input in the project: he was the stakeholder with the most balanced perspective.
Carflow was, at the time, one of the 7 businesses he managed under the Wildstream umbrella. Think of it as an ongoing incubator for SMBs driven by passion and innovation.
A couple of weeks later I was on a plane to Anvers, where I was to help with the redesign efforts of an automotive enterprise level web application. Quite a challenge for my first year as a freelance user experience designer, but I was confident that if I stick to my process the results would not fail to appear.
Easier said than done, you might want to keep reading..
It was in Anvers that I came to know about the Tomorrowland techno music festival. And about the 20+ sauces that you can choose from when you buy a sandwich in which almost anything can be deep fried, the Sunday afternoon disco for old people and how it’s best to wear both a shirt and a jacket when you go out, no matter what the weather app says.
Anvers is a beautiful city., conveniently located so I managed to also visit Gent, Bruges, Amsterdam and Luxembourg. And I must say Bruges is a must for a city break.
Upon arrival I met Traian, a warm, hard working and seasoned developer. He would be my liaison from Carflow, the product owner and also the stakeholder on the development side.
Next day I met the team, got my rented flat set up with the basics and tasted my first genuine Belgian fries. Which are awesome! Also, keep in mind that four months in Anvers are not enough to try all the various dark beers that their monks joyfully created.
Carflow is not a small piece of software but it sure is a great example of how SaaS can help you run a business, successfully, with a small team you can feed with two pizzas.
Main features: manage your leads, offers and orders, control your new and second-hand inventory, publish your cars to media partners and on your own website through our plug-in function framework.
What I found interesting: you have the possibility to sell other dealership’s inventory (assuming it’s set as available) and earn a commission. Think about it: rather than saying no to a customer ready to buy a car, if you can’t find a suitable solution in your yard (or your dealership network’s yards) you can sell a car from the competitor across the street and still make a buck out of that. Win-win-win! Not to mention a great customer experience for the end customer!
You have the same piece of software, flexible enough to cover any dealership’s needs and by earning the trust of a solid yet silent partner such as Opel, you become uniquely qualified lead the future of automotive sales.
During the first week I wanted to connect with the product through the stakeholders: representatives from the marketing, sales, development and support teams.
I set up individual interviews around their schedules and then prioritized in a workshop the order in which we’ll tackle the issues of the next version.
I’m so sorry I haven’t captured more screenshots of the previous version: back then it was the live version and it felt like it would be years until it would be retired and I was so invested in the present that I didn’t considered that I would plan to bore anybody later in a case study.
Course correction
The design process usually follows roughly 4 steps: discover, define, design and then test to iron out the kinks. While it may be healthy, real life situations might push a designer (read sinner) to ease on the bulldog like grip on the process and adapt the methods and knowledge to meet the monsters encountered.
After the interviews it was clear to me that this was a long overdue effort, sprinkled with bits of frustration and the team needed a structure to deliver and visible results, quicker rather than later.
We agreed that we would handle in the first month the main 3 priorities we set, use wireframes as main deliverables and then come up with a style guide that would inform the development as we continue with the rest of the application.
Weekly design sprints before they were a thing
Meeting every Thursday allowed us to make sure we’re on the same page, while email and Skype managed to cover day to day communication.
Each week was a cycle that followed these steps:
A weekly loop that made sure we deliver consistently and feed the pre-planned development efforts in a timely manner.
Tools & magic
I used UXPin to hold all the necessary assets: research results, mindmaps, research results, wireframes and final design assets. It allowed for transparent collaboration and a decent manner to manage the handover to the development team.
Later on I turned to Frontify to hold the specifications for the style guide. Back then it was a magic, brand and atomic design oriented tool.
Are we there yet?
The initial estimate for the duration of the redesign project (made solely by the client) was two months. Before the end of the first month it became clear that at least 4 months would be necessary to accomplish our goals and make sure that a new functionality, the agenda, would be properly integrated.
Since summer holidays bumped into the project’s roadmap journey lasted for a total of 7 months, for the last 3 collaboration was done remotely, from Iasi.
Allow e to vent for a bit and share a perspective.
Meetings can sometimes turn into chaos: a small piece of functionality or interface can yield five completely different views on how it could be best (re)designed. And that will happen because you lack relevant information (not necessarily because there’s a lack of arguments).
So, how can you get that information? By observing how they use the application in the first place and asking about their pains within it.
First month into the project I was faced with at least one recurring major dilemma: should I push for user research (in a country where I could rarely understand the office jokes) or take for granted the various insights gathered from the stakeholders, even if sometimes conflicting, and muddle through a design by committee flow?
Can you guess what was my decision and the outcome?
Lack of access to the end users always hinders the efforts to plan or validate reliable solutions. So I tried to involve all the hands available on deck into exploring possibilities, sharing feedback and validating. Statistically, more perspectives allow you to get closer to the user’s pool.
I had to pick my fights. Logically advocating for basic usability was the only wand I could wield. I came to learn that holding onto the status quo of a frustratig piece of functionality means offering the best chances of success for the whole product.
As the owner of a product or employee of a company, no matter how intimate you think you are with the product, you will never be able to fully connect with your end users. You need help with that.
3 months into the redesign process, Traian was the one that saved me from building the functional specifications for the dev team. I was still lacking in that field and I am grateful for his guidance.
Come October the app was well under development and our collaboration would come to a much welcomed end.
The new version was launched (to my knowledge) in early 2016 and continues to evolve way beyond what we all envisioned. You can peek at the current status and features if you visit: https://carflow.pro/en/features/.
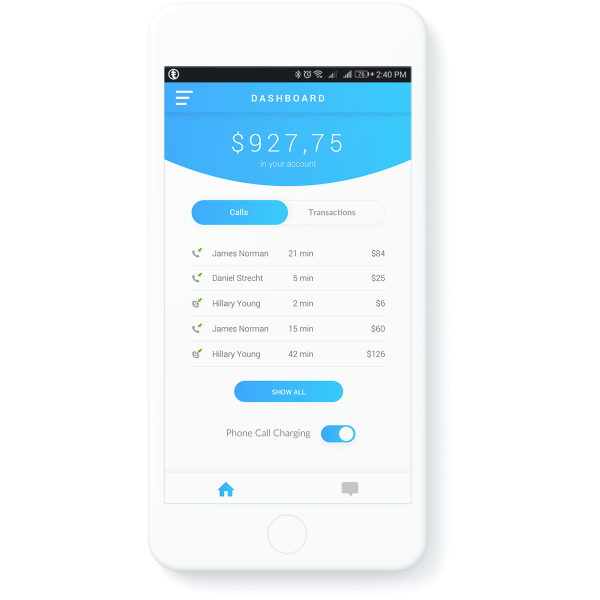
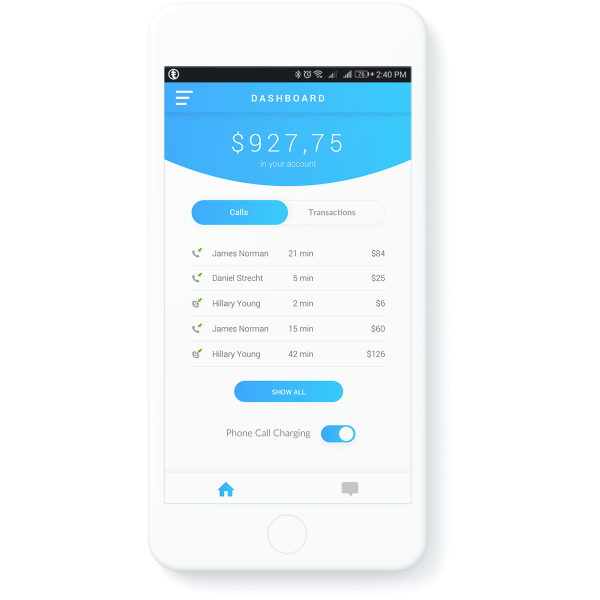
Our top priority: track incoming caller and the duration of the call
Logging all the calls, including missed and rejected ones to allow doe follow-ups.



Access to logs of the last 100 calls made via phone & Skype
Another channel of communication between the user and the system.
DESIGN Duration
6 months
DESIGN Budget
10 – 20K EUR
Developer
Expert Network
but keep in mind it’s not a supported product.

I would have enjoyed
A year later Frederic invited me to audit the usability of the now fully deployed app and feedback upon the quality of the implementation.
After another year another opportunity of collaboration: a live chat component for Carflow! You can peek at it if you scroll a bit.
I agree hard work is a decent substitute for smart work but 2h+ live meetings are a neuron depleting experience for all involved, no matter how passionate they may be about their vision. People loose focus and if lunch is next, more irritable and prone to make decisions they would not otherwise do. Make sure you have specific topics in mind and timebox the discussions for each.
Homepages, landing pages and dashboards should be done last. They are like black holes: they suck so much attention and energy if you lack actionable input from actual users or analytical interaction data.
Don’t take feedback personally even if it’s delivered with the heat of a 1000 suns. You are not your work and somebody might just have a rainy day.
Sharing notes after each meeting is a must if you want to ensure not only decent communication but also buy in when it comes to following a certain path.

Or maybe you’re looking for a long term collaboration with a reliable designer. I look forward to hearing about your brief.

You now have a design partner to help you discover elegant solutions and seize unique opportunities for your business. Share your goals, challenges, and opportunities. I’m here to help.
Ionut Maxim a.k.a. Max · Human Experience Design · Product Strategy · User Experience Design · Interaction Design · User Interface Design